

Individual module's transform step simply is not the right place for the task. This, however, isn't a clean solution because the type system needs knowledge of the entire module graph to perform type checks.

In webpack-based setups such as Vue CLI, it is common to perform type checking as part of the module transform pipeline, for example with ts-loader. Takeover mode will be enabled when you open a Vue or TS file. Click the little gear icon of "TypeScript and JavaScript Language Features", and select "Disable (Workspace)".Type typescript in the extension search box (do not remove prefix).Type built and select "Extensions: Show Built-in Extensions".In your project workspace, bring up the command palette with Ctrl + Shift + P (macOS: Cmd + Shift + P).To enable Takeover Mode, you need to disable VSCode's built-in TS language service in your project's workspace only by following these steps: In takeover mode, Volar provides support for both Vue and TS files using a single TS language service instance. Volar provides a feature called "Takeover Mode" to improve performance. This is a bit inefficient and can lead to performance issues in large projects. This default setup works, but for each project we are running two TS language service instances: one from Volar, one from VSCode's built-in service. At the same time, plain TS files are still handled by VSCode's built-in TS language service, which is why we need TypeScript Vue Plugin to support Vue SFC imports in TS files. To get Vue SFCs and TypeScript working together, Volar creates a separate TS language service instance patched with Vue-specific support, and uses it in Vue SFCs. This section only applies for VSCode + Volar. Official TypeScript compiler options docs.If you have configured resolver aliases in your build tool, for example the alias configured by default in a create-vue project, you need to also configure it for TypeScript via compilerOptions.paths. If you're using Options API, you need to set compilerOptions.strict to true (or at least enable compilerOptions.noImplicitThis, which is a part of the strict flag) to leverage type checking of this in component options. When configuring tsconfig.json manually, some notable options include:ĬompilerOptions.isolatedModules is set to true because Vite uses esbuild for transpiling TypeScript and is subject to single-file transpile limitations.
#WEBSTORM LIVE EDIT CODE#
app code and test code should have different global variables). Inside the project, we use Project References to ensure correct types for code running in different environments (e.g. The base config is abstracted in the package. Projects scaffolded via create-vue include pre-configured tsconfig.json.
#WEBSTORM LIVE EDIT FREE#
Other JetBrains IDEs support them too, either out of the box or via a free plugin. WebStorm also provides out-of-the-box support for both TypeScript and Vue. TypeScript Vue Plugin is also needed to get type support for *.vue imports in TS files. If you have Vetur currently installed, make sure to disable it in Vue 3 projects. Volar replaces Vetur, our previous official VSCode extension for Vue 2. Volar is the official VSCode extension that provides TypeScript support inside Vue SFCs, along with many other great features. Visual Studio Code (VSCode) is strongly recommended for its great out-of-the-box support for TypeScript. Vue CLI also provides TypeScript support, but is no longer recommended. You can run vue-tsc in watch mode in parallel to the Vite dev server, or use a Vite plugin like vite-plugin-checker which runs the checks in a separate worker thread. It works largely the same as tsc except that it supports Vue SFCs in addition to TypeScript files. vue-tsc is a wrapper around tsc, TypeScript's own command line interface. If using SFCs, use the vue-tsc utility for command line type checking and type declaration generation. This ensures the Vite dev server stays blazing fast even when using TypeScript.ĭuring development, we recommend relying on a good IDE setup for instant feedback on type errors. With a Vite-based setup, the dev server and the bundler are transpilation-only and do not perform any type-checking. Project Setup Ĭreate-vue, the official project scaffolding tool, offers the options to scaffold a Vite-powered, TypeScript-ready Vue project. All official Vue packages come with bundled type declarations that should work out-of-the-box. Vue is written in TypeScript itself and provides first-class TypeScript support.

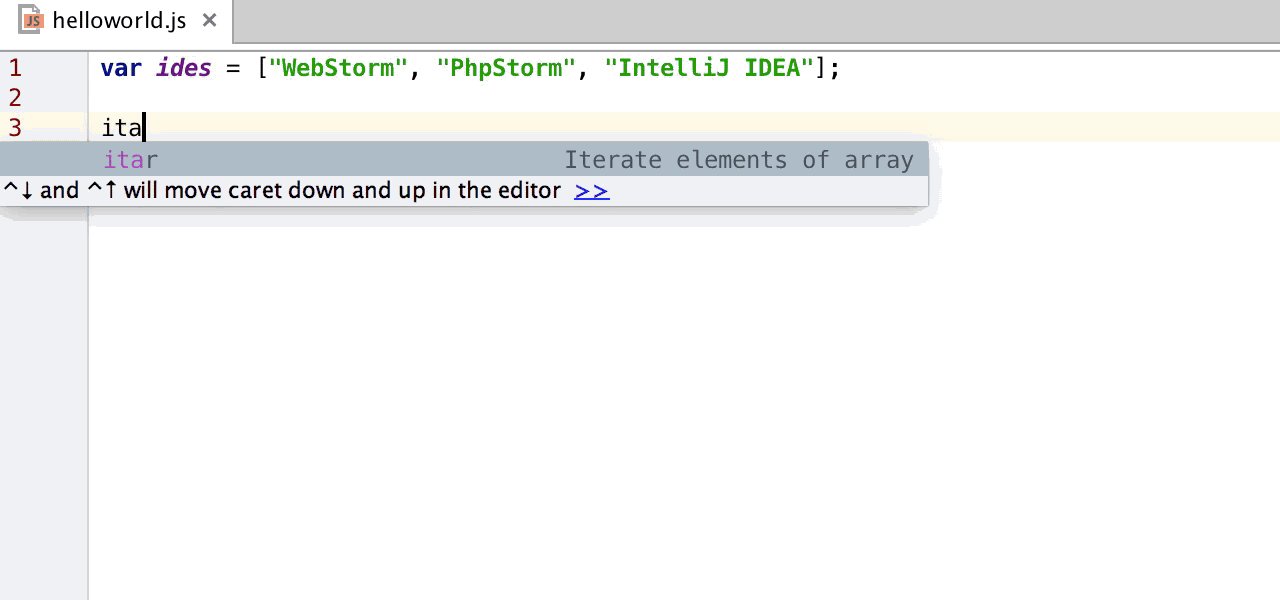
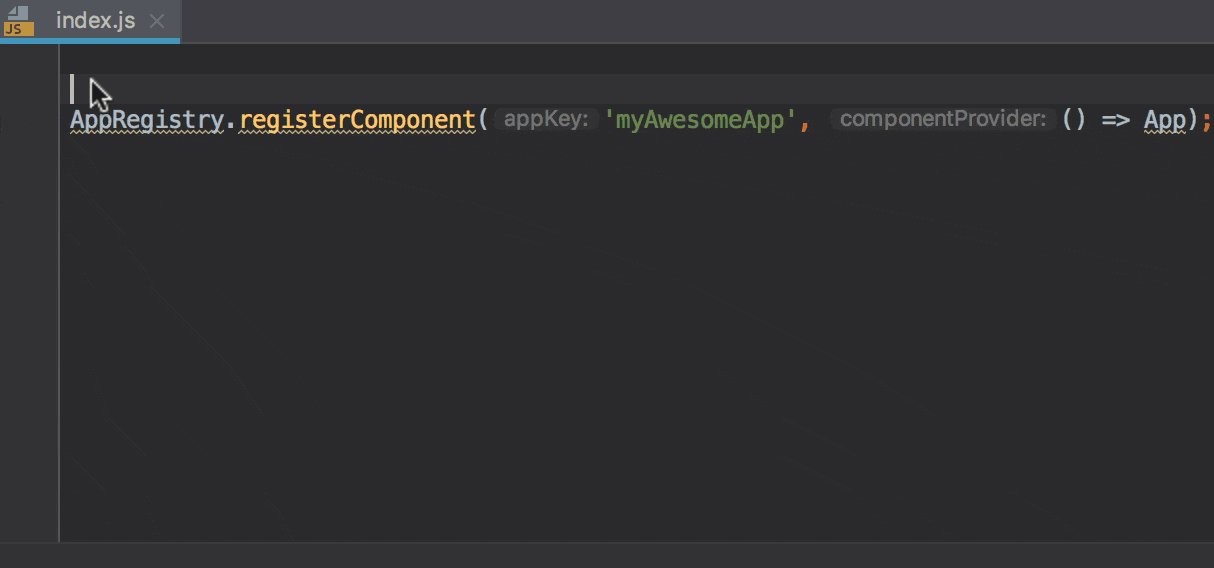
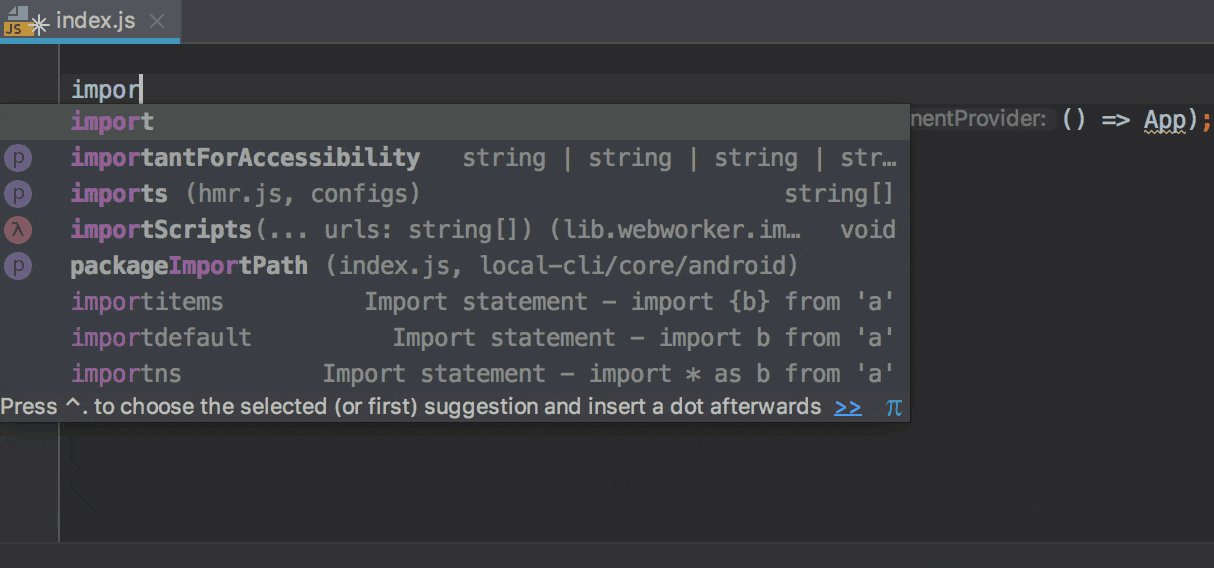
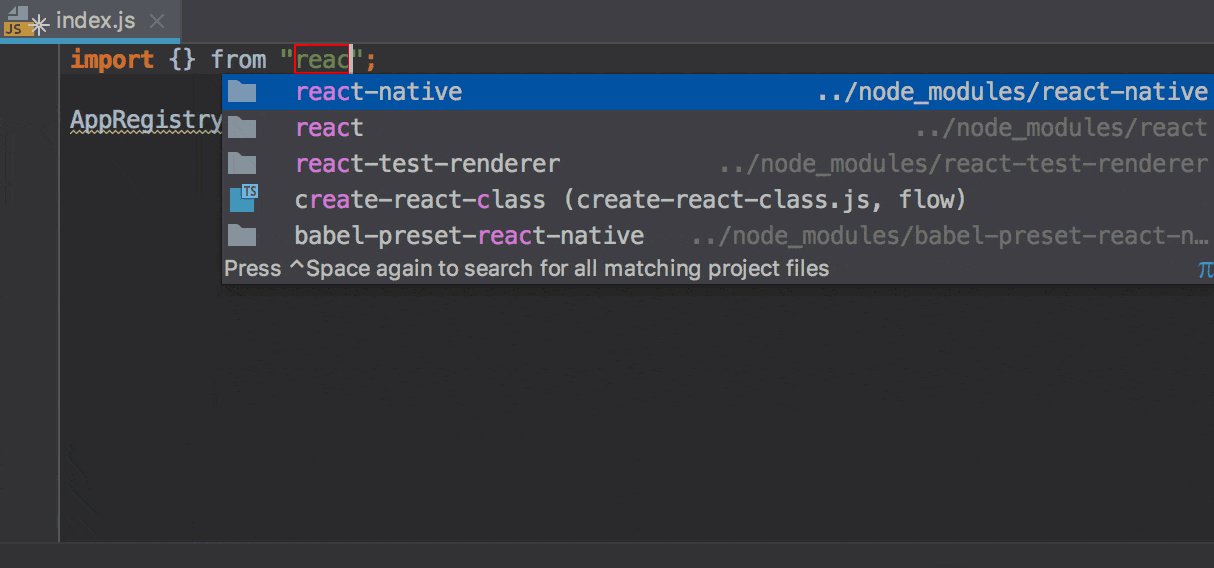
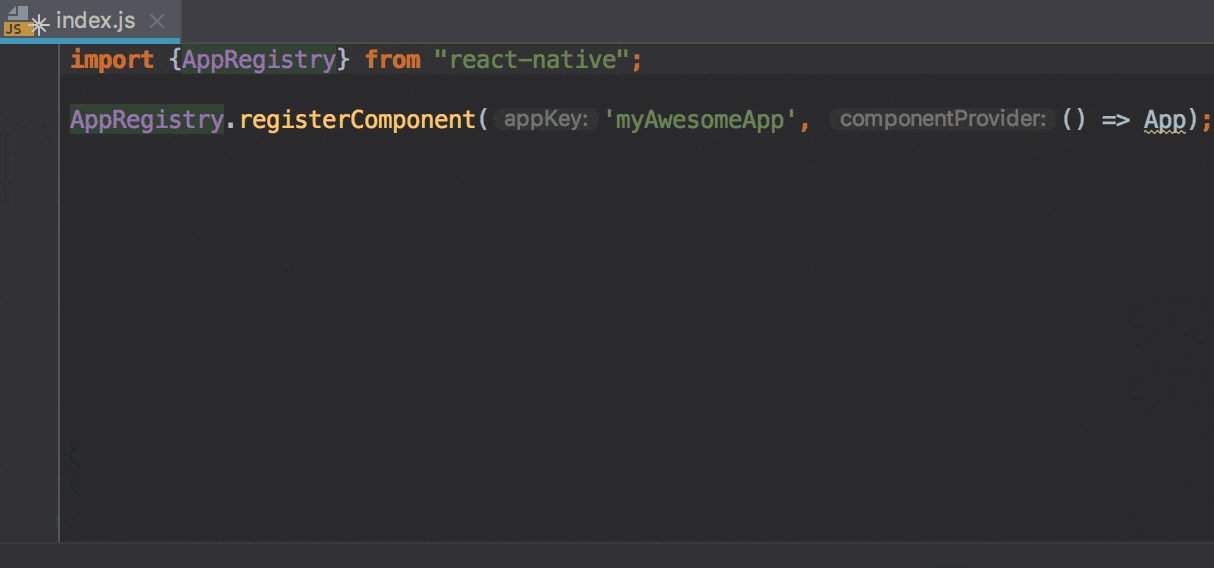
TypeScript also improves developer ergonomics via type-based auto-completion in IDEs. This reduces the chance of runtime errors in production, and also allows us to more confidently refactor code in large-scale applications. A type system like TypeScript can detect many common errors via static analysis at build time.


 0 kommentar(er)
0 kommentar(er)
